What is CSRF?
Cross-Site Request Forgery (CSRF) is an attack that forces an end user to execute unwanted actions on a web application in which they’re currently authenticated. With a little help of social engineering (such as sending a link via email or chat ), an attacker may trick the users of a web application into executing actions of the attacker’s choosing. If the victim is a normal user, a successful CSRF attack can force the user to perform state-changing requests like transferring funds, changing their email address, and so forth. If the victim is an administrative account, CSRF can compromise the entire web application. — OWASP
Why should we be aware of CSRF/XSRF?
An attacker approaches applications based on what an application can be made to do.
Any action that is not specifically denied, is allowed.
An attacker’s aim for carrying out a CSRF attack is to force the user to submit a state-changing request. Examples include:
- Submitting or deleting a record.
- Submitting a transaction.
- Purchasing a product.
- Changing a password.
- Sending a message.
CSRF attacks look very authentic, impersonating the user itself, their IP address, cookie etc, by means of say, a compromised Ad or a link, which makes it difficult to distinguish between a legitimate request and a forged one. The significant thing about the CSRF attack is that the request is predictable. Just three pieces of data that make any request predictable and vulnerable:
- Where we are posting it
- How we are posting it
- What we are posting
So we need to add some unpredictability here.
Enforcing Persistent authentication like using Httponly flags, is a workaround, even then it is still vulnerable to CSRF attacks. CSRF is specific to cookies.
Some of the best mitigation strategies would be :
- Reauthentication
- Including unique Anti Forgery tokens in every POST, PUT, and DELETE requests. Include them in both cookie header and body.
- Add libraries that have built-in CSRF protection.
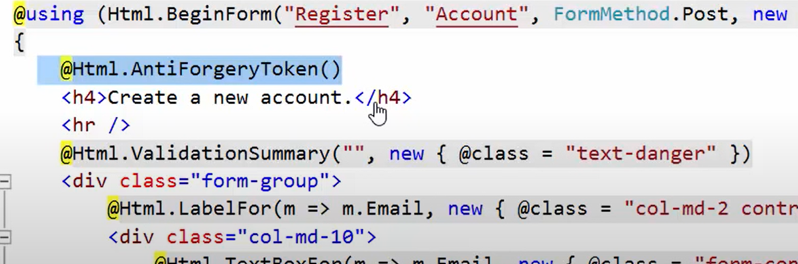
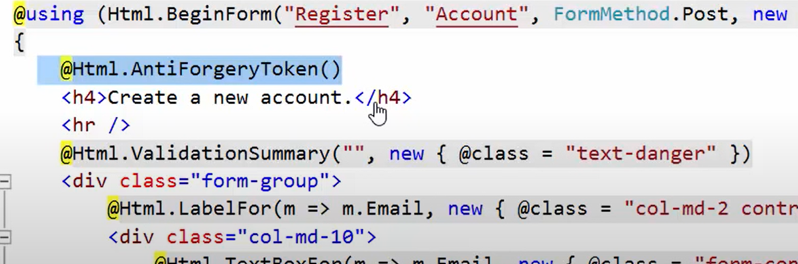
Let’s see this example. Given in the image is a code for a basic registration form. You have all the predictable data in the form, but we are adding here an AntiForgeryToken. Along with the data, you will also need the Anti Forgery Token along with the form field token to authenticate the request.


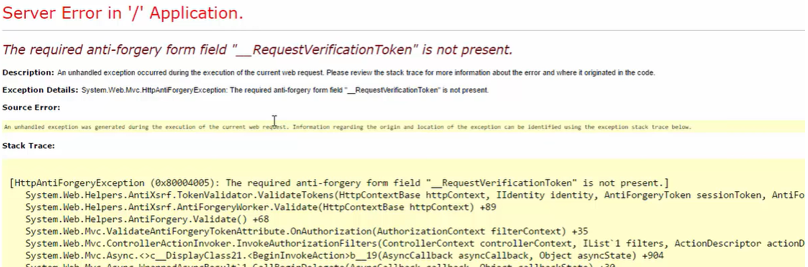
As an attacker, you cannot guess the token and if the request is submitted without the token, code throws an error.


Let’s say, the attackers could replicate the form field token, but since the Anti Forgery token is not predictable and does not match, the code immediately detects it is a fraudulent request and they would get an error.


Developers can generate this token once for a current session. Make sure to not expose your token via AJAX calls.
Online attacks are a reality that cannot be unseen if you are running software on the web today. Attackers target the weak spot/flaws – one that could be prevented by taking appropriate defensive measures.
Hope your websites are safe from attacks!
As the famous saying goes “An ounce of prevention is worth a pound of cure”.